Chaoticresources - Tumblr Posts
could you please do a tutorial of your game of thrones 'so much for stardust' gifs where it has the ripped paper textures? it's so pretty, and i'd like to learn how to do one with just the texture in the middle and two gifs on either side, like half and half and just having a rip in the middle. it's so cool how you did a gif in the middle though so i wanted to ask as well! all of them are so cool looking. you are extremely talented. if you don't want to though i understand :) thank you
TORN PAPER EFFECT + BLENDING TUTORIAL

thank you so much for your sweet words, dearest anon and i'm sorry it took so long to answer but it's here now so i'll try my best to explain <3 disclamer: this is the first tutorial i ever made, it's very screenshot heavy and it assumes the basic knowledge of ps and gifmaking. if there's something you don't understand, don't hesitate to ask <3 so, let's get to it!
1. PREPARING THE BASE As you can see in this shot there's a lot of space between Rhaenyra and Alicent and that makes it perfect for the ripped paper overlay without hiding much of the base gif. So the first thing i did was to crop it like this:

Also you want to make sure that the highlighted box (delete cropped pixels) is unchecked! After taking the usual steps for the animation (creating frames from layers, reversing the frames, setting frame delay) you continue with the video timeline and convert your frames into a smart object. psa: if you don't have the motivation or the time to play around with coloring here are some psds i recommend: 1, 2; as for the sharpening i think this one is the best.
now that you have your smart object sharpened and colored what you want to do next is drag it to the end of the canvas and duplicate it. after that you move the copy on the other end like the original and make sure it's under the coloring layers, like this:

After that you have to create layer masks (the highlighted icon above) for both smart object and the copy and change the blending option of the copy to screen or lighten (whatever looks best!). So this is how it looks now:

pls ignore that there are no layer masks on the smart objects i just added them after changing the blending rip </3 Now, as you see both gifs are like fighting eachother for their rightful place on the canvas. (fgfgfdf) To fix that you have to use a soft round brush to delete the parts you don't want. (feel free to play around with the brush however you want to get the result you want!) Here's my result:

2. THE OVERLAY
Now for the both gifs you want to use for the ripped paper effect you pretty much apply the same steps as the ones you did with the gifs for the base. Here are the two gifs i chose:


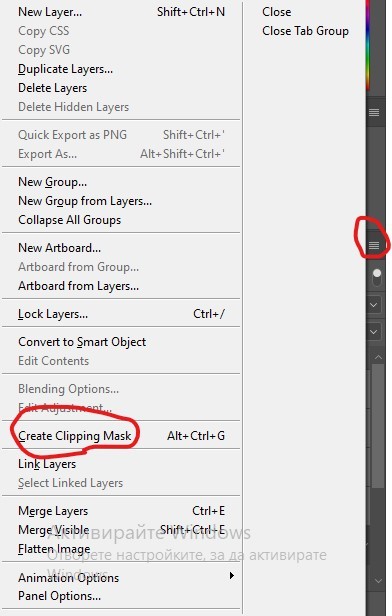
Before blending both gifs however you want to create a clipping mask for each of the smart objects coloring layers, like this:

And now you're ready to blend both gifs together! You choose the group with one of the gifs and change the blending again to screen or lighten and place the said group on top of the other. So this is how it looks now:

optional: if you feel like the base gif doesn't pop out enough you can always add a gradient map on one of both gifs and play around with the opacity and the color you think fits best.
Then you add a layer mask on the overlay gif group and again play around with the brush to delete what you don't want. So this is the final result:

ps - don't repeat my mistake by placing the group with the layer mask under the other group. it should be on top and the blending option should be lighten or screen.
After blending both gifs together, you're ready to place them on the base. So first thing you want to do first is place both groups of each gif in one single group together. Then you duplicate the said group in the psd of the base gif and create a layer mask. This is how it should looks:

Now, in order to create the ripped paper effect, you'll have to download a ripped paper brush pack. This is the one i use. After loading the brushes in ps (if you don't know how here is explained) you're ready to begin! Change the size and angle however you'd like to make it look how you want. And if you want you can move the overlay gif by choosing both groups in case you aren't happy with the adjustment. This is how it looks like so far:

We're almost done! Now you have to find a paper texture, (i got mine from google) place it between both groups of your gifs and create a layer mask, like so:

What you have to do here is pretty much the same thing you did with the overlay gifs. Still, make sure there's enough space for the text you want to write in. However, if you think that the space isn't enough you can just delete a bit more of the overlay gifs. Here's mine:

3. THE TEXT
You're finally ready to type out the text you want! If you're having troubles with choosing the right font and size, here are my text settings:

You can always play around with the angle and if your text is too small, zoom in so you can place it just how you like it. And since i'm a bit lazy to deal with it later, i choose to add the highlight color while it's still zoomed. You just have to add an layer above the text and use a soft round brush with opacity from 70-75% and flow from 15-18%.
For the repeated text you want to make sure you create a big space for writing so it can contain the whole space of the torn paper. Also, write where the text will be seen only and use the tab button to skip the space where the gif is. This is how it looks:

Once you're done with writing the repeated text, you want to select all the character layers and the highlight layer and move them under the overlay gif and on top of the paper, like this:

With the layers still selected and in order to contain the text within the paper the last thing you want to do is create a clipping mask. And that's It. You're done! This is the final result:


» Flowerland.psd
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download. — don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie! — for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart. !! feedback us! tell us if you like it or if you're having a problem. !! nos dê seu feedback! nos diga se você está satisfeito ou se está tendo problemas com o efeito.

» 02.photopea action
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download. — don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie! — for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart. !! feedback us! tell us if you like it or if you're having a problem. !! nos dê seu feedback! nos diga se você está satisfeito ou se está tendo problemas com o efeito.

» Sinners.psd
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download.
— don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie!
— for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.
!! feedback us! tell us if you like it or if you're having a problem.
!! nos dê seu feedback! nos diga se você está satisfeito ou se está tendo problemas com o efeito.

» Sad Party.psd
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download.
— don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie!
— for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.
!! feedback us! tell us if you like it or if you're having a problem. !! nos dê seu feedback! nos diga se você está satisfeito ou se está tendo problemas com o efeito.

» Old School.psd
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download.
— don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie!
— for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.
!! feedback us! tell us if you like it or if you're having a problem. !! nos dê seu feedback! nos diga se você está satisfeito ou se está tendo problemas com o efeito.


» 3D sHARPZ_photopea.atn
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download. — don't repost or claim as yours; don't copy! não reposte ou divulgue como seu. não copie! — for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.









» BADDIE.psd
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download. — don’t repost or claim as yours; don’t copy! não reposte ou divulgue como seu. não copie! — for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.









» GAIA.psd
effect made by @gmfioart ©
— please, like or reblog if you download; por favor, dê like ou reblogue se fizer download. — don’t repost or claim as yours; don’t copy! não reposte ou divulgue como seu. não copie! — for commercial use, please, contact us or buy from deviantart. para uso comercial, nos chame na ask por gentileza ou compre pelo deviantart.
↷ Download here: Deviantart.
COLORFUL CAP TUTORIAL
Showing you how to make a colorful pastel-ish cap for use in graphics and picspams.


First download or pick a cap that you want to use. Here is mine of the beautiful crying Malia:

I would suggest picking a cap with light base coloring and blurred or simply-colored background. After you pick your cap, duplicate the background layer and Filter > Smart Sharpen using these settings:

Now a Color Balance layer to tone down the redness in the cap, it’s a correctional layer for the PSD I am about to add. I used midtones only with the settings as -6, 0, +9.

Next download and load in this gorgeous psd by Mila. I adjusted the Curves layer a little for the first cap in this tutorial, tones it down to these settings 114, 83.

I also masked the SECOND Color Balance layer to mostly miss her face since the psd white-washed Malia’s beautiful tan skintone. I dropped the opacity of the layer to 47%, and here’s the mask.

And use the same mask for the THIRD Selective Color layer. Here’s how the cap looks right now:

I also masked the final Selective Color layer for the eyes, I wanted to take the layer’s shadow from the eyes so they’d stand out a little more. So mask it to only effect the rest of the layer and not the eyes.
Next make a new layer, set it to Soft Light and grab a nice peach-pink color (#b65a5b) and paint her lips. I then selected the mask for the layer and added a Levels (0, 0.86, 255) and a Color Balance, midtones (-10, 0, -2).

I made another new blank layer and used a brown-blonde tone (#9f724d) and colored her hair. I then duplicated the hair layer and realized I wasn’t totally happy with the color I chose, so I added a Color Balance midtones (-48, 0, +17).
I added a Vibrance layer next (+25, +17). Next a new blank layer set to Soft Light again, this time with an off white color. I use this one to paint lightly over the parts of the face and hair that the natural light of the image hits.
In this case I touched on her cheek, forehead, nose, the corner of her mouth, ears and her hair. I dropped the opacity of the layer to 66%, and I duplicated this process on another layer, but this time focused on lighting the background like so:

So far so good! Next we focus on color. Make a new blank layer again, Soft Light blend mode again. I colored the background and some of her sweater with this purple tone #b87fab. Next I added a Selective Color and used this to eliminate the yellow and green tones in the background.
Next another blank layer this time with the blend mode set to Color, using this tone #be7caf and masked to the background selection. Now another one this time with a Normal blend mode and using this color #fddcf5 to color only the right side of the image like so:

(This eliminates the stuff blurred in the background on that right side)
Add another blank layer, #e8a7d9, this one set to Color and use it on both sides of the background. Yet another blank layer, set this one to Color Burn and use this color #b856a1. I used this very lightly in the corners.
Add another Vibrance (+10, +3) and a Color Balance midtones (+9, 0, -6) and mask it to only effect her face. Then another blank layer with the Soft Light blend mode with this color #b856a1 and color only the sweatshirt on the left.

This will lighten the right side and darken some of the left. Add another Vibrance (+11, +7), then a Selective Color reds (-5, +4, 0, 0) and second to last I added another Selective Color to drown some of the over-saturation and pastel the colors. Magenta -13, -100, -7, 0.
Lastly I stamped the layers, shift+alt+ctrl+e, and Smart Sharpened again.

And that’s it! As always here is the PSD, and a cap using the same methods as above, and the PSD for the second one too while I’m at it.
